«Фронтенд-разработчик»
Теперь, когда мы уже умеем немного программировать, пришла пора погружаться в специфику работы браузера и фронтенд разработки. Современные сайты обладают высокой степенью интерактивности. Страницы перезагружаются все реже, а манипуляции с содержимым происходят прямо на месте. Программные решения стали настолько сложными комплексными , что уже сейчас в браузере реализуются полноценные среды разработки например, hexlet ide , программы, подобные Photoshop или пакеты, аналогичные Microsoft Office. Да чего уж говорить, существует большая индустрия игр, созданных для браузеров. Причем, благодаря аппаратной поддержке, эти игры не уступают тому, что делается и для обычного десктопа.









Nuances of programming. Дата и время в JavaScript. Получите перспективную творческую профессию в IT. JavaScript определяет класс Date для представления и оперирования числами с целью отображения даты и времени. Объект Date создается с помощью конструктора Date.






![[jsexpert] Понятный JavaScript (Middle) - Part 2 - Javascript - Coursehunters community (Beta)](https://habrastorage.org/webt/rf/n_/wi/rfn_wioub6pircw7tcrgvmt8g4w.png)



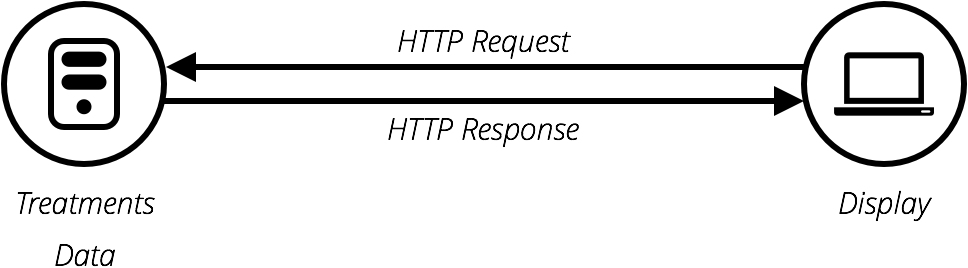
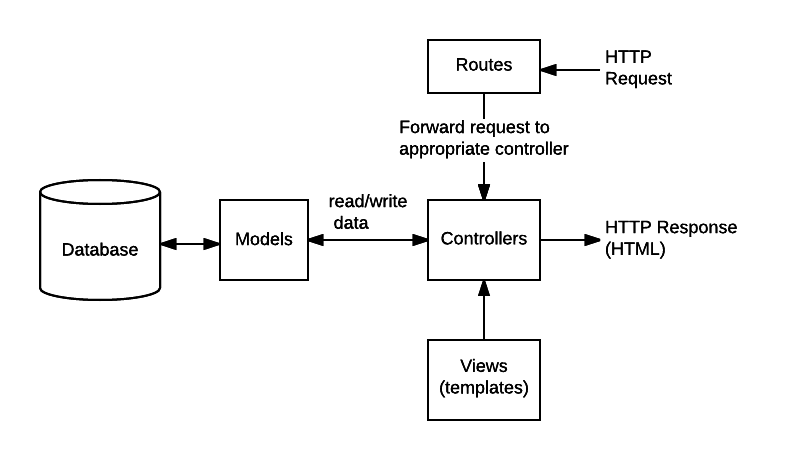
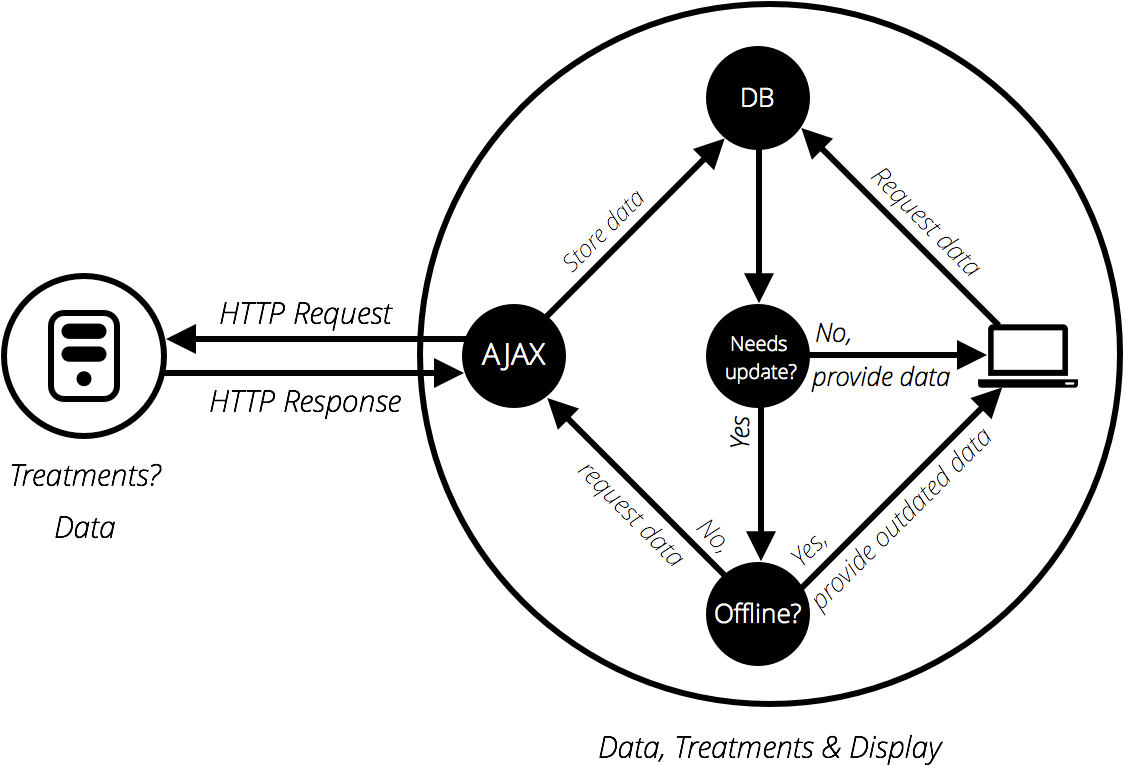
Эта страница была переведена с английского языка силами сообщества. Другой очень распространённой задачей в современных веб-сайтах и приложениях является получение отдельных элементов данных с сервера для обновления разделов веб-страницы без необходимости загрузки всей новой страницы. Эта, казалось бы, небольшая деталь оказала огромное влияние на производительность и поведение сайтов, поэтому в этой статье мы объясним концепцию и рассмотрим технологии, которые делают это возможным, например XMLHttpRequest и API Fetch. Первоначальная загрузка страницы в Интернете была простой - вы отправляли запрос на сервер web-сайта, и если всё работает, как и должно, то вся необходимая информация о странице будет загружена и отображена на вашем компьютере. Проблема с этой моделью заключается в том, что всякий раз, когда вы хотите обновить любую часть страницы, например, чтобы отобразить новый набор продуктов или загрузить новую страницу, вам нужно снова загрузить всю страницу. Это очень расточительно и приводит к плохому пользовательскому опыту, особенно по мере того, как страницы становятся все более сложными.